GeoJSON API とは
CSV フォーマットのデータを GitHub Actions で GeoJSON に変換し API として公開するための、テンプレートリポジトリです。
Geolonia Maps なら以下のような簡単なマークアップで地図に表示することが可能です。
<div class="geolonia" data-geojson="<GeoJSON の URL>"></div>
See the Pen GeoJSON API デモ by Geolonia (@geolonia) on CodePen.
既定のフォーマットに沿った CSV を リポジトリにアップロードすると、GitHub Actions によって自動的に GeoJSON に変換されます。
GeoJSON は、 https://<あなたのGitHubユーザー名>.github.io/<リポジトリ名>/<ファイル名>.json のような URL でアクセスできます。
設定手順
リポジトリをコピー
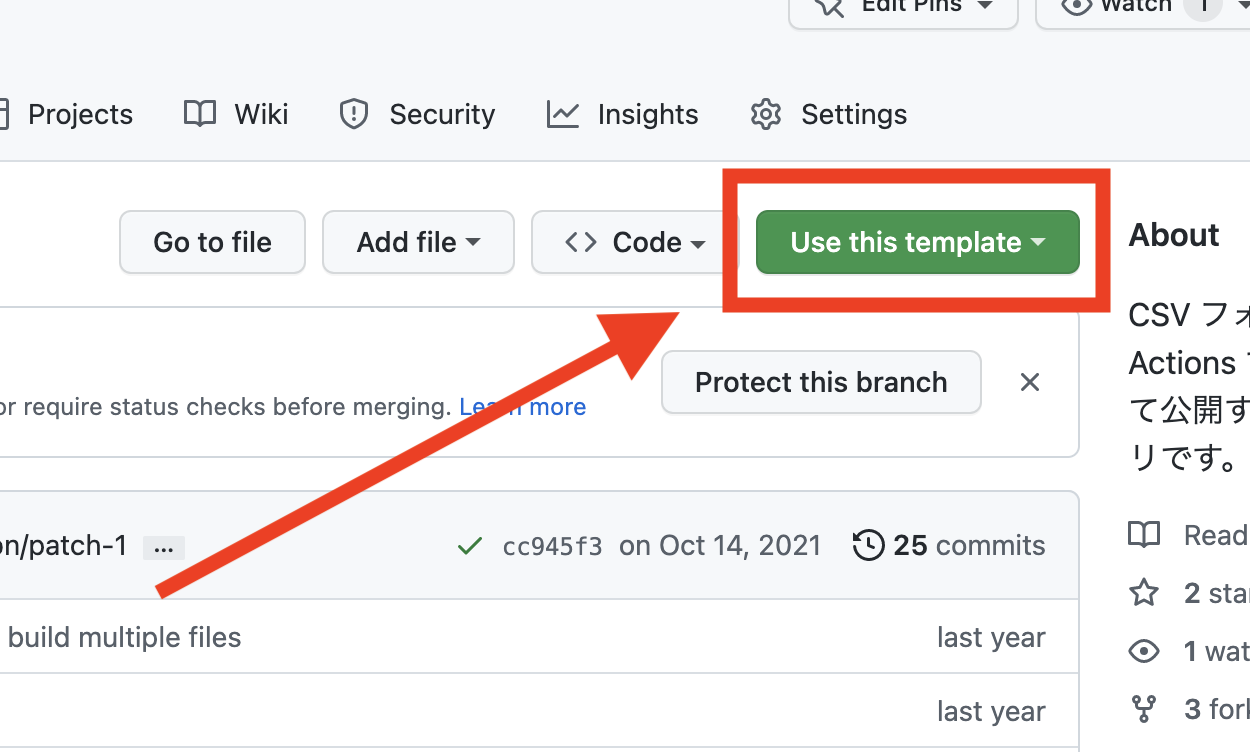
- https://github.com/geoloniamaps/geojson-api にアクセスし、「Use this template」 をクリックして下さい。

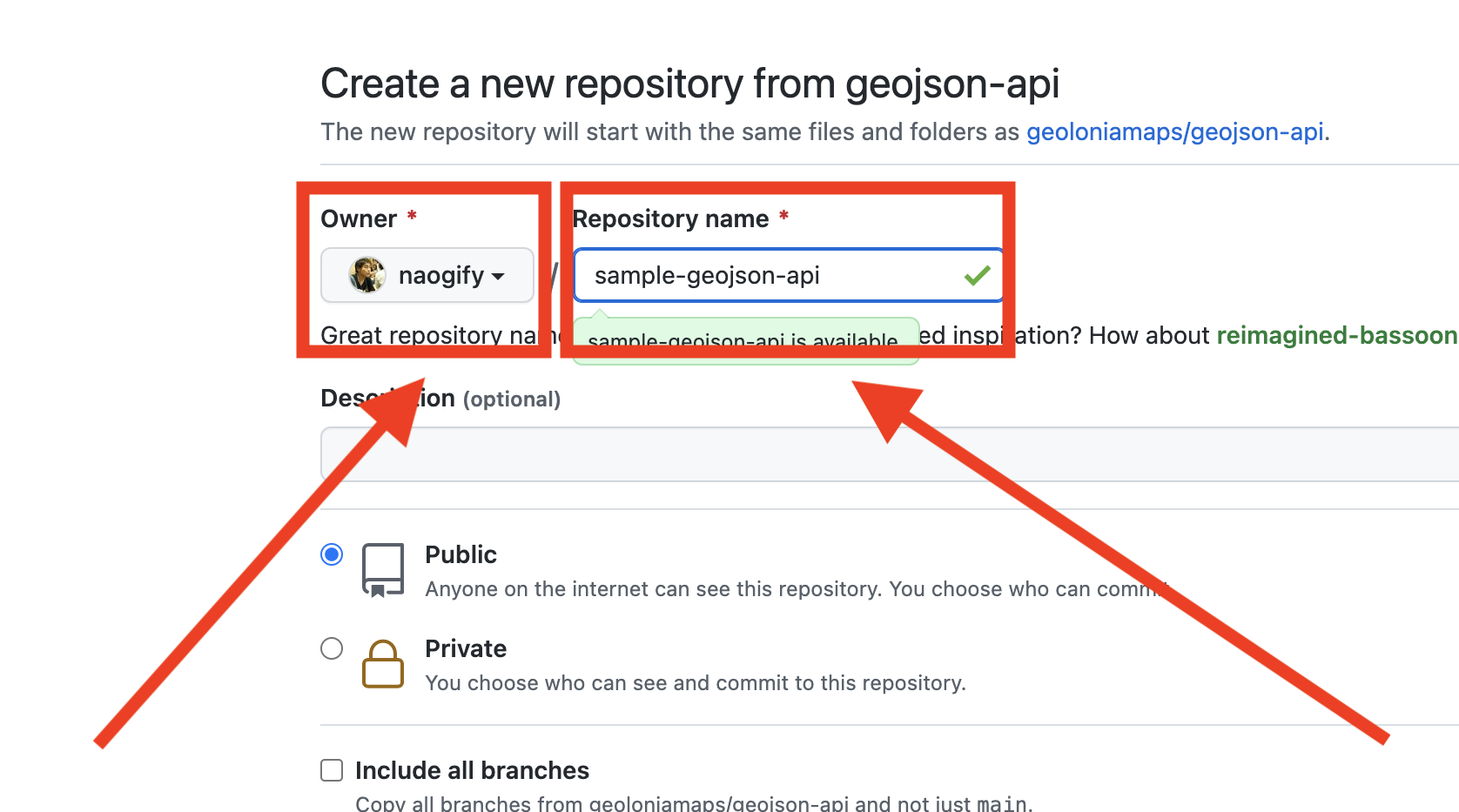
- Owner を自分のアカウントに変更し、Repository name を適当な名前に変更して下さい。

Google スプレッドシートで CSV を編集する
- こちらのサンプルデータの URLを開いて下さい。
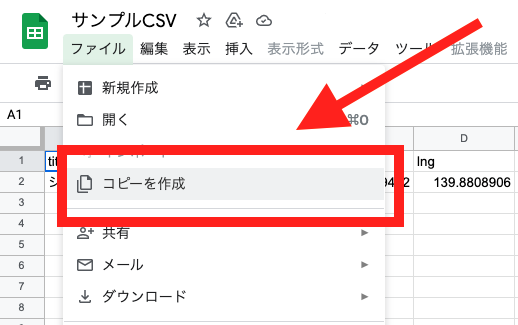
- メニューの [ファイル] > [コピーを作成] を選んで、自分のアカウントにコピーを作成してください。

- ご自身のデータを入力してください。
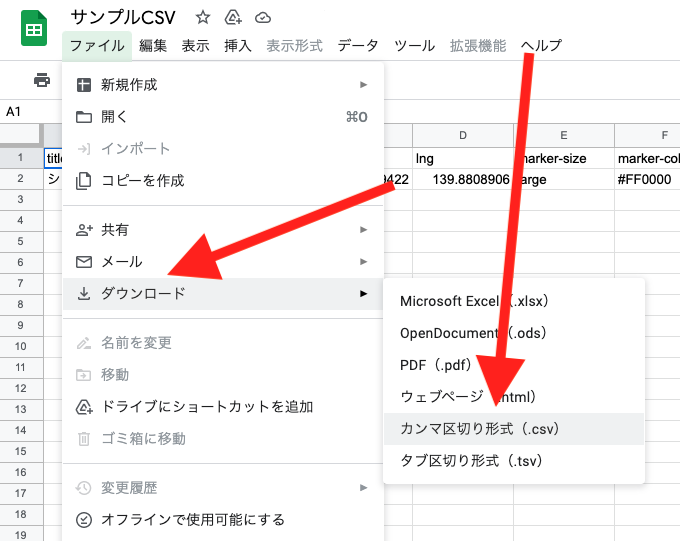
- メニューの [ファイル] > [ダウンロード] > [カンマ区切り形式(.csv)] を選んで、入力したデータを CSV でエクスポートして下さい。

- エクスポートした CSV を任意のファイル名でコミットしてください。
- 緯度経度の取得には、Community Geocoder をご利用することをご推奨します。
GitHub Pages の設定方法
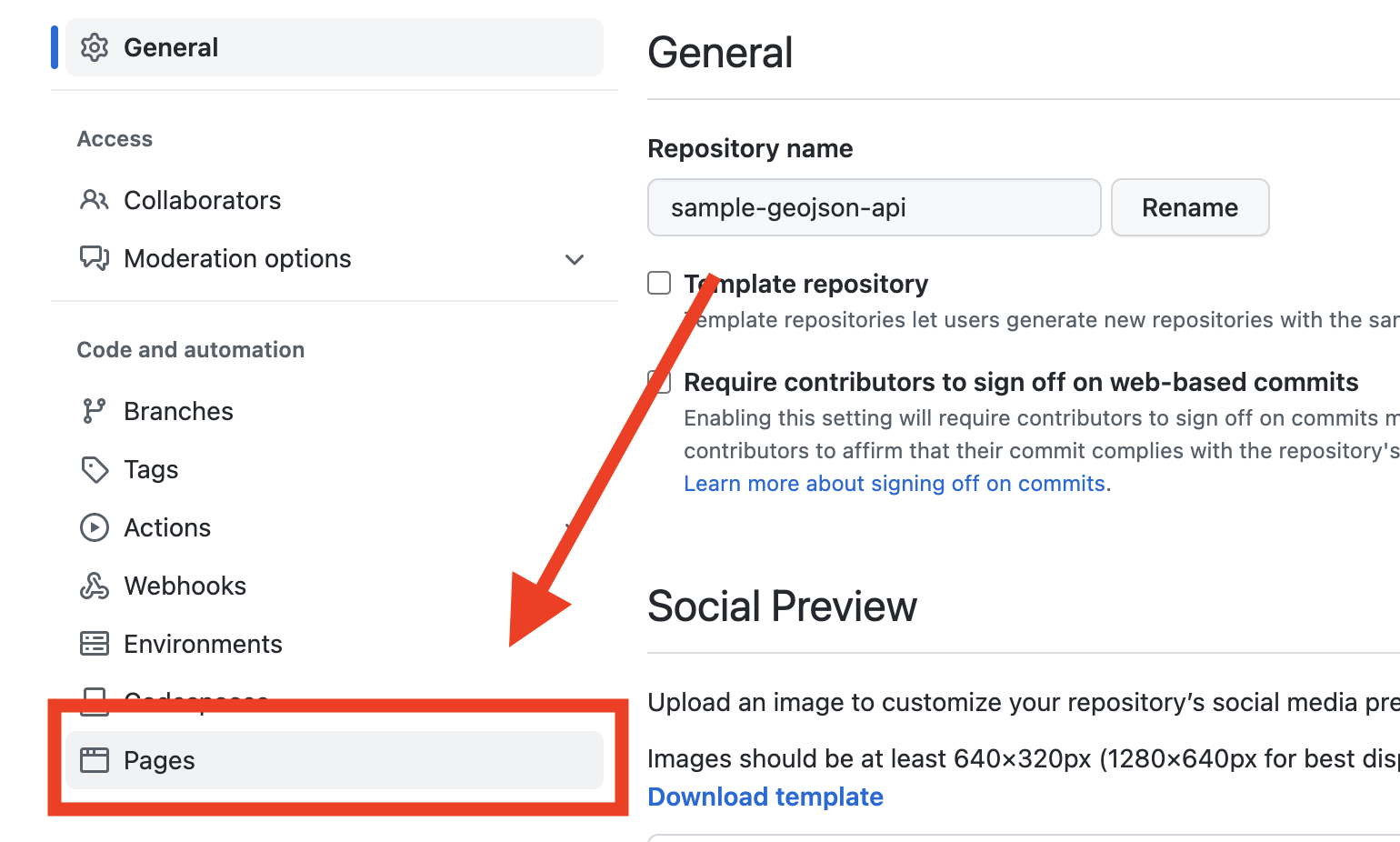
- GitHub のリポジトリのメニューの中にある [Settings] をクリック > サイドバーの [Pages] をクリックしてください。

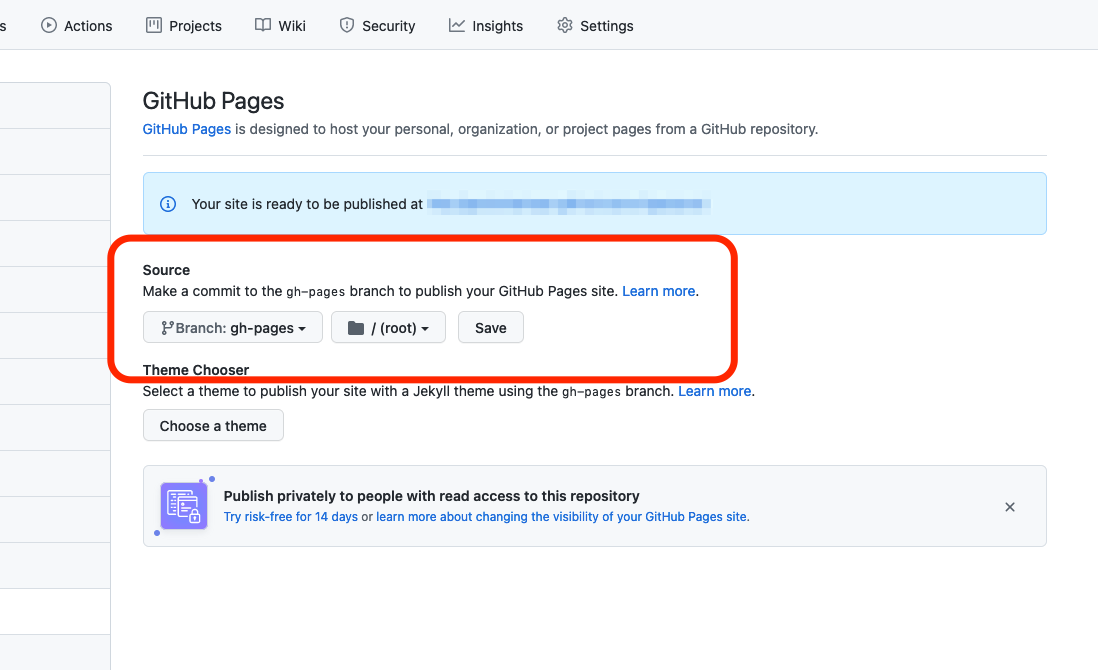
- 以下のように branch を
gh-pagesに、フォルダを/ (root)に設定してください。

Geolonia Maps での地図の表示方法
- 保存された CSV は GitHub Actions によって、自動的に GeoJSON に変換されます。GeoJSON は、上述のように
https://<あなたのGitHubユーザー名>.github.io/<リポジトリ名>/<ファイル名>.json(サンプル URL) のような URL でアクセスできますので、ブラウザで URL を確認した後、その URL をコピーしてください。 - Geolonia Maps の API キーを取得 して、JavaScript API を設置 してください。
- 地図を表示したい場所に以下のような HTML を設置してください。
<div class="geolonia" data-geojson="<GeoJSON の URL>"></div>
サンプル
<div
class="geolonia"
data-geojson="https://geolonia.github.io/style-demo-source/example.json"
></div>
備考
- 任意のファイル名の CSV を複数設置することも可能です。
- 点データのみに対応しています。
marker-colorは、#FF0000またはrgba(255,0,0)のように指定することが可能です。- 列の順番に制約はありません。
descriptionでは、HTML も利用可能です。- 上記にない列は、
propertiesに保存されますが、これらの値を利用するには JavaScript によるプログラミングが必要です。 - サンプル CSV は、こちらにあります。
- データの仕様については、Geolonia Maps の GeoJSON 仕様 もご参照ください。
