GeoJSON について
GeoJSON とは JSON によって空間情報を扱うためのファイルフォーマットです。
Simplestyle について
Simplestyle とは Mapbox 社が公開した GeoJSON にスタイル情報を埋め込むための仕様で、GeoJSON を作成、編集できるサイト geojson.io 等で採用されています。

Geolonia の Embed API の GeoJSON 埋め込み機能でも同様に Simplestyle に対応しています。
<div
class="geolonia"
data-geojson="/geojson/example.geojson"
></div>
Simplestyle のスキーマ
GeoJSON は、以下のようなルート要素を持っています。
{
"type": "FeatureCollection",
"features": []
}
features の中には feature オブジェクト(地物)が配列で保存されており、それらも含めると以下の通りになります。
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": []
},
"properties": {}
},
{
"type": "Feature",
"geometry": {
"type": "Polygon",
"coordinates": []
},
"properties": {}
}
]
}
feature オブジェクトにはいくつかのタイプがあり、それは geometry プロパティの中にある type プロパティで指定されています。
Geolonia の Embed API が対応しているタイプは以下の3種類です。
Point: 特定の座標を示すためのマーカーを設置します。LineString: 複数の座標を結ぶ線を設置します。Polygon: 多角形の図形を設置します。
Geolonia では、これらのタイプに対して、以下で紹介するスタイル情報に対応しています。
タイプごとに指定可能なスタイル情報
上述した Point などの各 feature タイプに対してスタイルを指定するには、それぞれのオブジェクトの properties にスタイル情報を埋め込みます。
| プロパティ | 内容 | Point | LineString | Polygon |
|---|---|---|---|---|
| title | 地物のタイトル。 | ○ | ○ | ○ |
| description | 地物をクリックした際に表示されるコンテンツ | ○ | ○ | ○ |
| marker-size | マーカーのサイズを small、medium、large のいずれかで指定 |
○ | ||
| marker-symbol | マーカーのアイコン。 | ○ | ||
| marker-color | マーカーの色。例: #7e7e7e |
○ | ||
| stroke | 線の色。例: #555555 |
○ | ○ | ○ |
| stroke-width | 線の太さ。例: 2 |
○ | ○ | |
| fill | 塗りつぶし色。例: #7e7e7e |
○ |
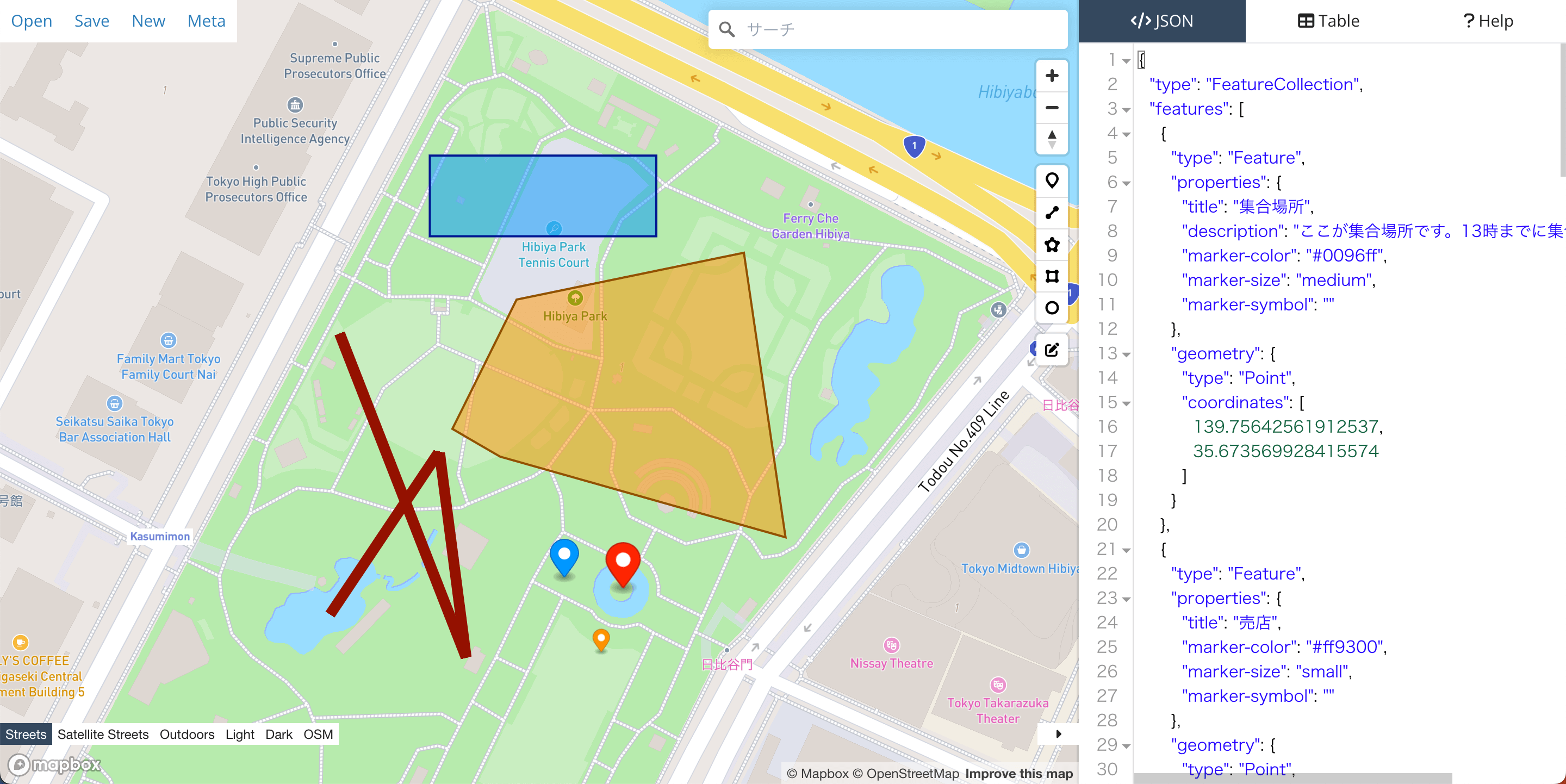
○がついているものが対応しているプロパティです。- geojson.io を使用するとブラウザベースの GUI でスタイル情報を設定することができます。
marker-symbolで使えるアイコンの一覧は、こちらをご確認ください。marker-symbolについては、一部のスタイルで意図したとおりにアイコンを表示できないことがあります。
