スマホ上で地図を表示したときに、端末の位置が変わっても現在位置を更新し続けたほうが便利なときもあります。
Embed API の data-geolocate-control を on にすれば、ユーザーの現在位置を指し示すジオロケーションコントロールを表示することができますが、スマホを持って歩いているときなど位置が刻々と変わる場合には、コントロールのボタンを何度も押す必要があります。
このような場合には、ジオロケーションコントロールの trackUserLocation オプションを有効にするのが良いのですが、Embed API で追加されるジオロケーションコントロールではこのオプションは無効になっています。そこで、JavaScript API と組み合わせ、trackUserLocation を有効にしたコントロールを地図に追加します。
地図を表示する
まず、以下のように地図を表示します。
<div id="map"
data-geojson="https://geolonia.github.io/style-demo-source/cookbook-popup.json"></div>
JavaScript を使用するので、クラス属性 geolonia は使わず id 属性 map を使用します。
ジオロケーションコントロールを追加する
JavaScript 側では、map を指定して geolonia.Map のインスタンスを生成し、trackUserLocation を true にした GeolocateControl を地図に追加します。
const map = new geolonia.Map('#map');
const geolocate = new geolonia.GeolocateControl({
trackUserLocation: true
});
map.addControl(geolocate);
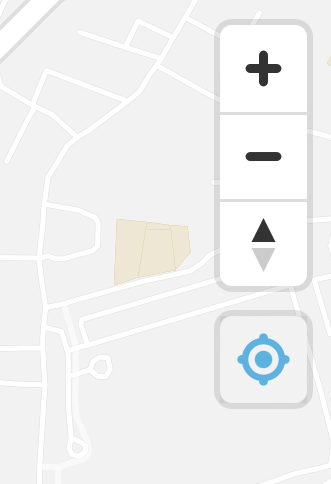
ユーザーをトラッキングできるようにしたジオロケーションコントロールをクリックすると、以下キャプチャのように青く点灯し続け、定期的に端末の位置情報にアクセスしてユーザーの位置を追跡するようになります。

以下 CodePen でコード全体を確認できます。スマホで開いて、ユーザーの現在位置をトラッキングし続ける様子を確認することができます。
See the Pen ユーザーの現在位置をトラッキングする by Geolonia (@geolonia) on CodePen.
