カスタムスタイル
Geolonia では、デフォルトのスタイル geolonia/basic 以外にもいくつかのスタイルを用意しています。
以下のサンプルでは、左上のプルダウンでそれらのスタイルを切り替えられるようになっています。
See the Pen Custom control to switch the style by Geolonia (@geolonia) on CodePen.
私たちは、すべてのスタイルを GitHub で公開しており、これらのスタイルのリポジトリの README に DEMO on editor というリンクがあり、そこでみなさんご自身の好みのスタイルを作ることが可能になっています。

これは、Maputnik というオープンソースのソフトウエアで、MapLibre GL JS ベースの地図のスタイルを GUI で簡単に編集することができます。
カスタムスタイルをつくるための手順
カスタムスタイルをつくるための最も簡単な手順は、geolonia/midnight をベースに Maputnik をカスタマイズしていくことです。
このスタイルは、ユーザーのみなさんが簡単に地図のデザインをカスタマイズできるようにレイヤーの数を少なめにしてあり、色の数もある程度絞っています。
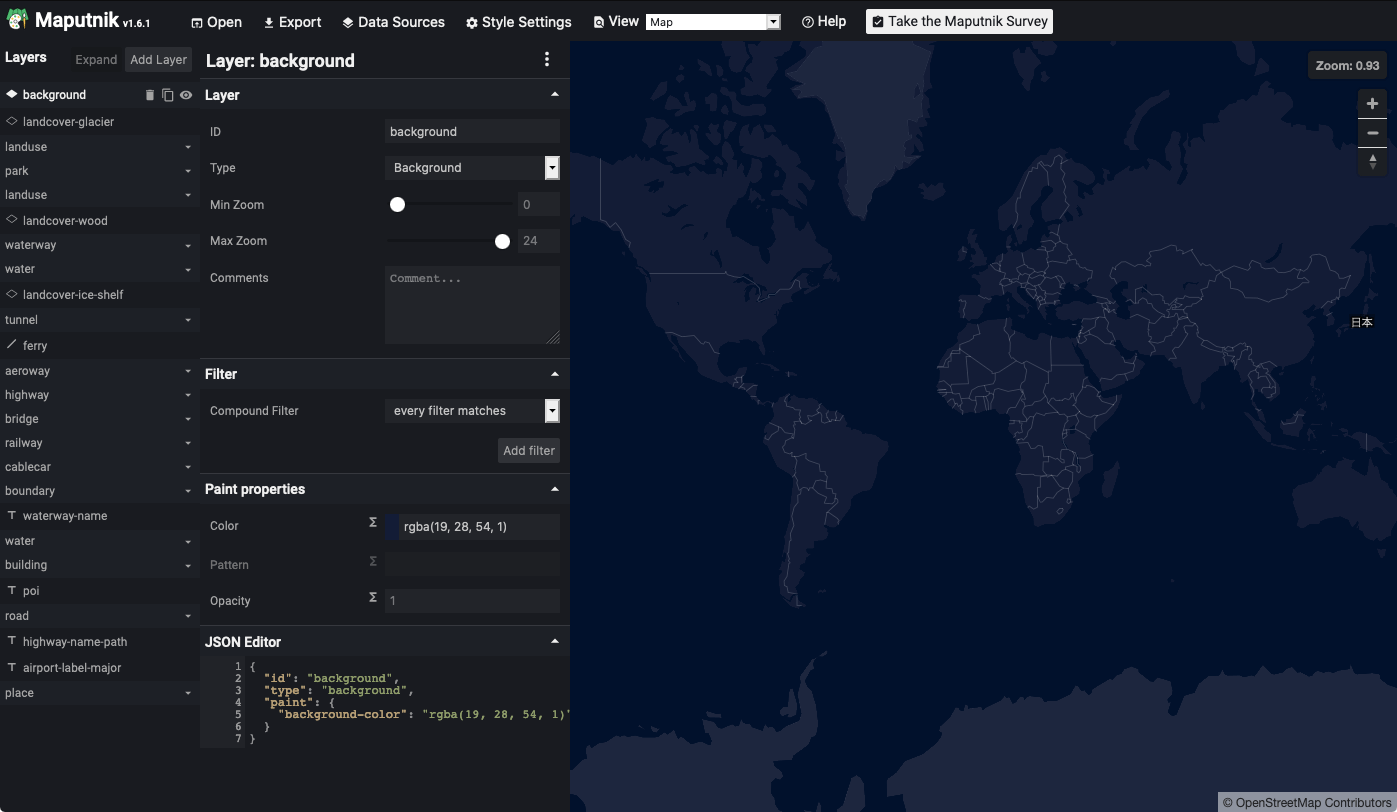
ではさっそく、geolonia/midnight を編集するための画面を Maputnik で開いてみましょう。
Geolonia の地図に限らず、MapLibre GL JS ベースの地図は、とてもたくさんのレイヤーから成り立っています。
これらのレイヤーには、地図上に表示される背景(background)の上に、
- 海や陸地、地域、建物などのポリゴン (fill)
- 道路などのライン (line)
- 店舗などの位置情報を示す点 (symbol)
などが含まれています。
MapLibre GL JS のスタイルでは、fill や line、symbol ごとに背景色や輪郭、透視度などを設定することができます。
これらをひとつずつ把握して個々に編集していくのはとても大変なので、上述のように Maputnik で編集していきましょう。
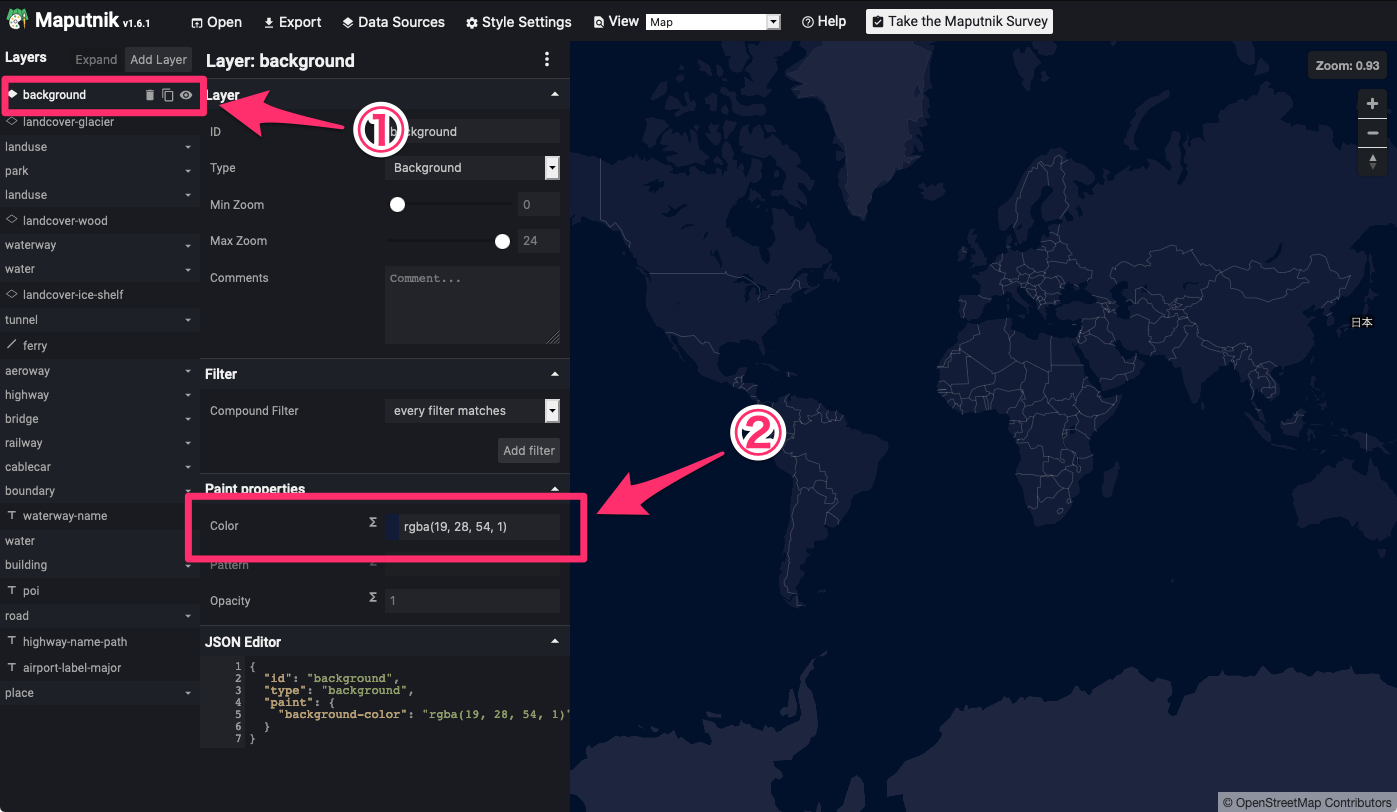
背景色を変更する
まず、地図の背景色を変更するには、以下のスクリーンショットのように、左側のレイヤー選択メニューで background をクリックしてください。 次に、もう一つの矢印のテキスト入力ボックスに rgbaa(19, 28, 54, 1) と入力されていると思いますので、そこをクリックして表示されるカラーピッカーを用いて、好きな色に変更してみてください。

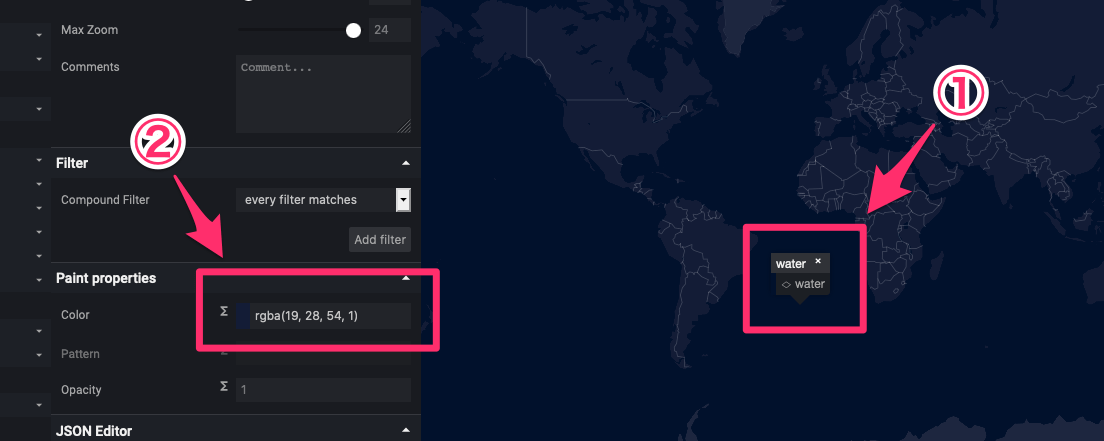
海などの水の色を変更する
海や川などの水の色を変更するには、まず地図上で海をクリックして表示されるツールチップ内の water をクリックしてください。
左側のサイドバーで water レイヤーが選択されますので、先ほどと同じ要領でカラーピッカーを用いて色を選択してください。

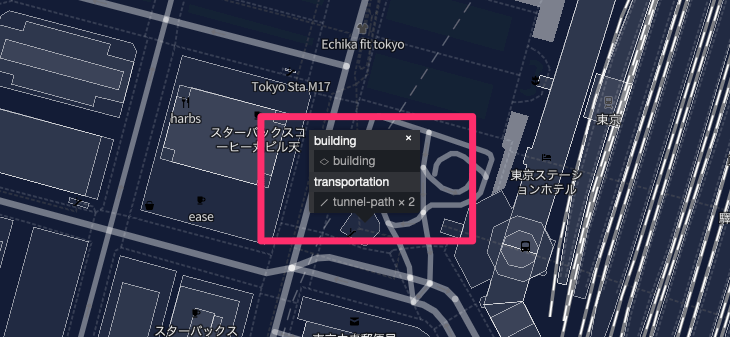
建物などの色を変更する
建物などの色を変更するのも、上述した水の色を変更する方法と同じです。
ただし、建物の場合はいくつかのレイヤーと重なっている場合があり、以下のスクリーンショットの例では建物 (building) と地下鉄 (tunnel-path) が重なっているようです。
その場合、ツールチップ上にそれぞれのレイヤーが表示されますので、その中から編集したいレイヤー(今回の場合は building)をクリックしてください。

テキストを変更する
地図上に表示されているテキストのスタイルを変更することもできます。
地図上に表示されているテキストの多くは poi というレイヤーに含まれています。 (poi は “point of interest” の略です。)
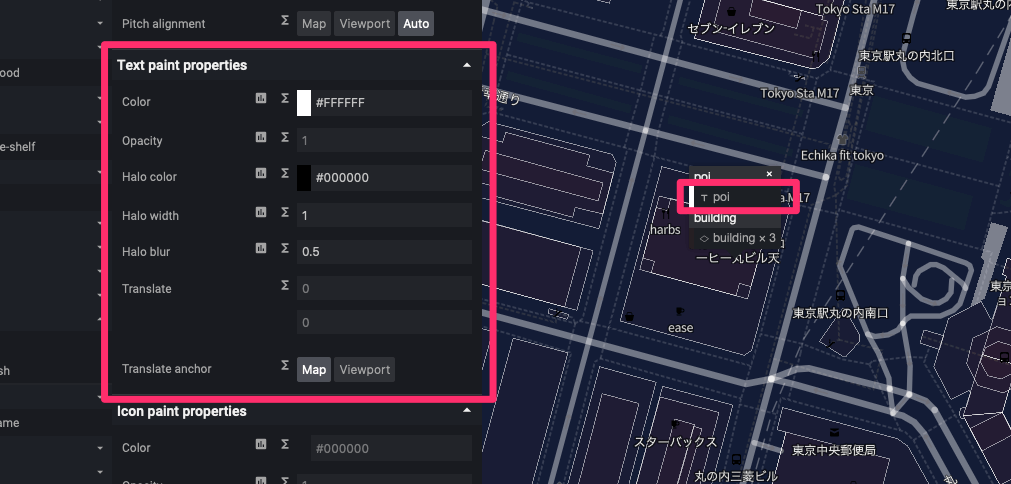
まず地図上で適当な店舗をクリックして、ツールチップ内の poi をクリックしてください。
その後、左側のサイドバー内で “Text paint properties” を探して、テキストの色 (Color) や輪郭の色 (Halo color) をこれまでと同じ要領で変更してください。

MapLibre GL ではフォントを変更することも可能ですが、WebGL の性格上日本語フォントを埋め込むにはフォントのフォーマットを変更する必要がある上に独自にホスティングする必要があり、それでもとても大きなサイズとなるため、地図の表示に時間がかかるようになります。
そのため、Geolonia ではユーザーのローカルフォントを使用するように Embed API にてあらかじめ設定されていますので、フォントを変更しても意図したとおりに表示されません。
参考: https://maplibre.org/maplibre-gl-js-docs/example/local-ideographs/
カスタムスタイルを使用する
1. API キーを変更する
カスタムスタイルを使用するには、まずスタイル内に API キーを記述する必要があります。
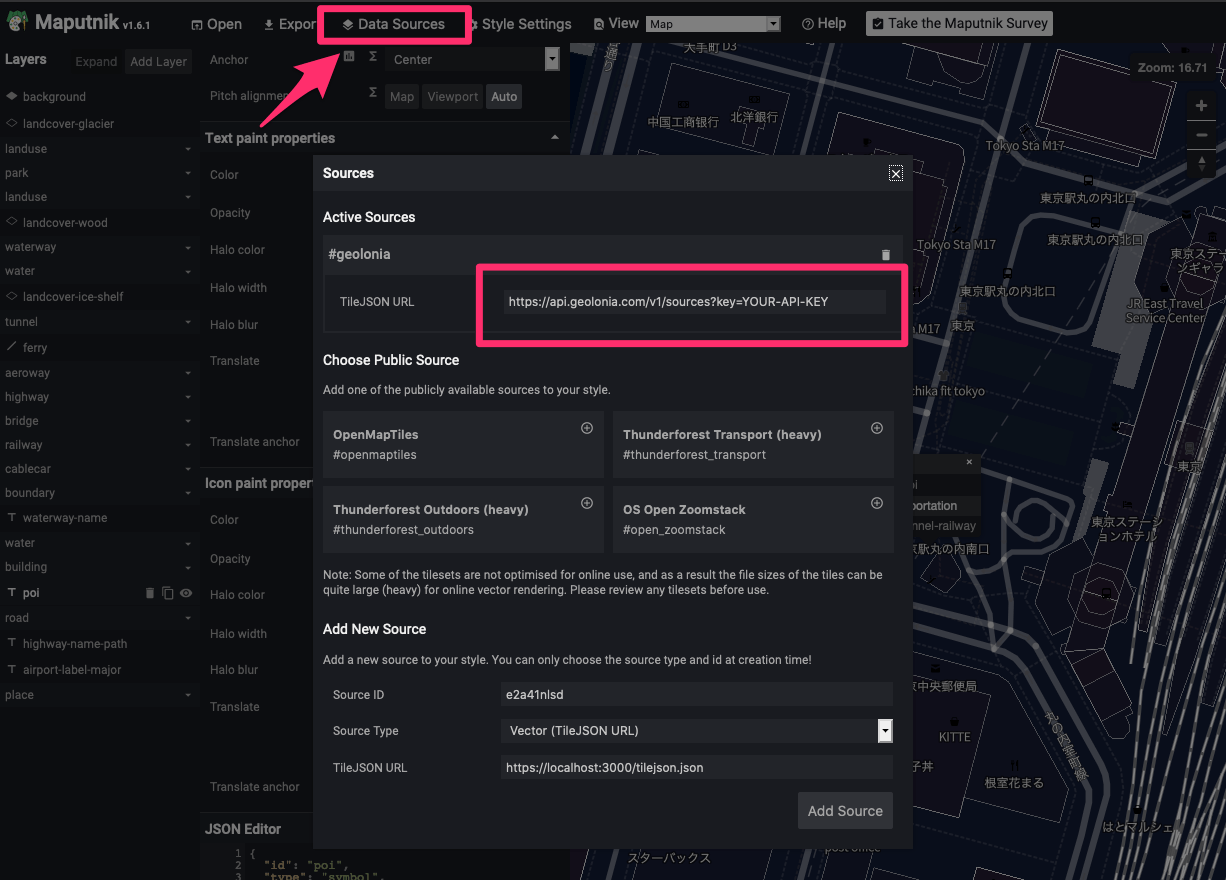
Maputnik のメニューの “Data Sources” をクリックして表示されるポップアップウインドウの中の YOUR-API-KEY を、ダッシュボードであらかじめ取得した API キーに変更してエンターキーをクリックしたあと、右上の “X” ボタンをクリックして保存してください。

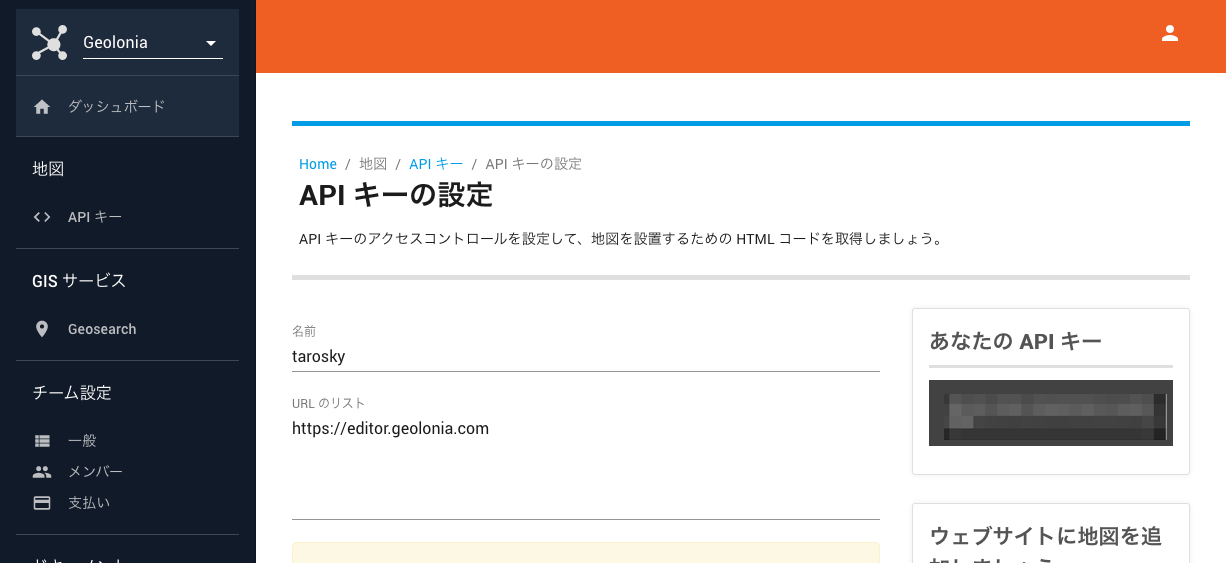
API キーに対しては、あらかじめ https://editor.geolonia.com を許可しておかないと、API キーを変更後に地図が表示されなくなります。(この設定が必須ではありません。)

- とりあえず試したい方は、GitHub ページを利用することをおすすめします。その場合、API キーは
YOUR-API-KEYのままでご利用いただけます。
2. スタイルをサーバーにアップロードする
スタイルを皆さんのウェブサイトで実際に使用するには、ウェブサーバーにアップロードする必要があります。
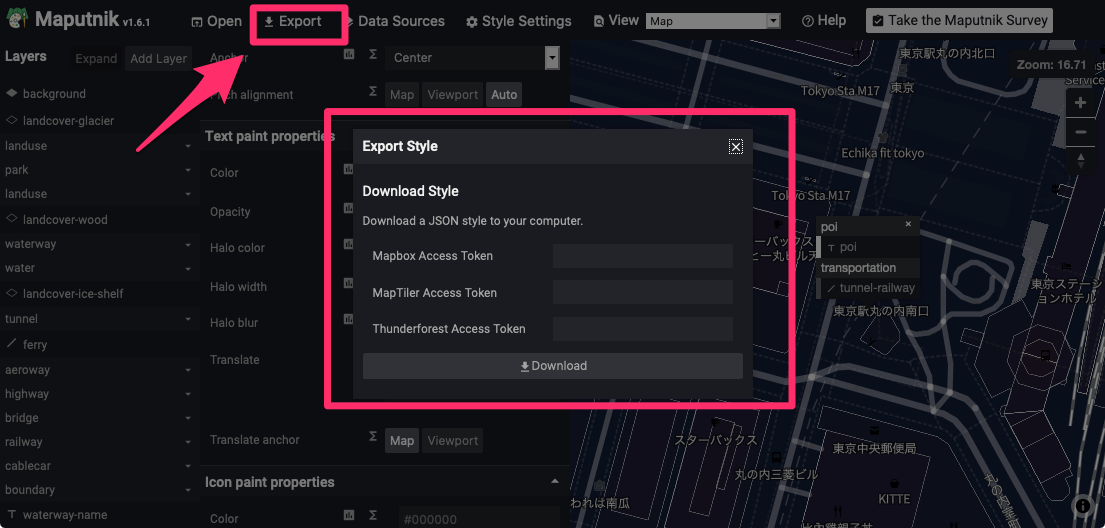
まず、上部のメニューにある “Export” をクリックして表示されるポップアップ内の “Download” をクリックして、JSON フォーマットのファイルをダウンロードしてください。

次に地図を表示するための HTML に、アップロードしたスタイルにアクセスするための URL を記述してください。
<div class="geolonia" data-style="https://example.com/my-style.json">
上の例では、https://example.com/my-style.json がカスタムスタイルの URL です。
手早く試したい場合は、GitHub にアップロードするのがおすすめです。 Geolonia の地図は、GitHub ページ上では無料で使えるようになっていますので、上述した API キーを変更する必要もありません。
スタイルテンプレート
本ドキュメントでは、Maputnik を使ってスタイルを編集する方法を紹介しましたが、直接スタイルをカスタマイズしたい場合は、Geolonia Maps にあるスタイルのテンプレートレポジトリを編集して下さい。
例:Basic スタイルのテンプレートレポジトリ
https://github.com/geoloniamaps/basic
Geolonia Maps は スタイルのテンプレートをはじめ便利なツールなどを集めた GitHub の Organization (組織) です。
さらに高度なカスタマイズ
本ドキュメントでは、色を変更する方法のみについてご紹介しましたが、実際にはもっと多くのことが可能です。
- ズームレベルや各地物が持つプロパティなどの条件に応じて表示非表示を切り替えたりデザインを切り替える。
- 道路の幅をズームレベルに応じて切り替える。
- ズームレベルを特定の範囲内に固定する。
- 各地物がもつメタデータに含まれる数字を元にヒートマップを表示する。
詳しくは、MapLibre GL JS のドキュメントを御覧ください。
https://maplibre.org/maplibre-gl-js-docs/style-spec/
また、JavaScript を使用してダイナミックにスタイルを変更することも可能です。
以下のページですこしずつサンプルを増やしていきますので、よろしくお願いいたします。
