地図のスタイルを変更する
Geolonia の地図では、いくつかのスタイルを用意しています。
スタイルは、以下のように data-style 属性を使用して指定することができます。
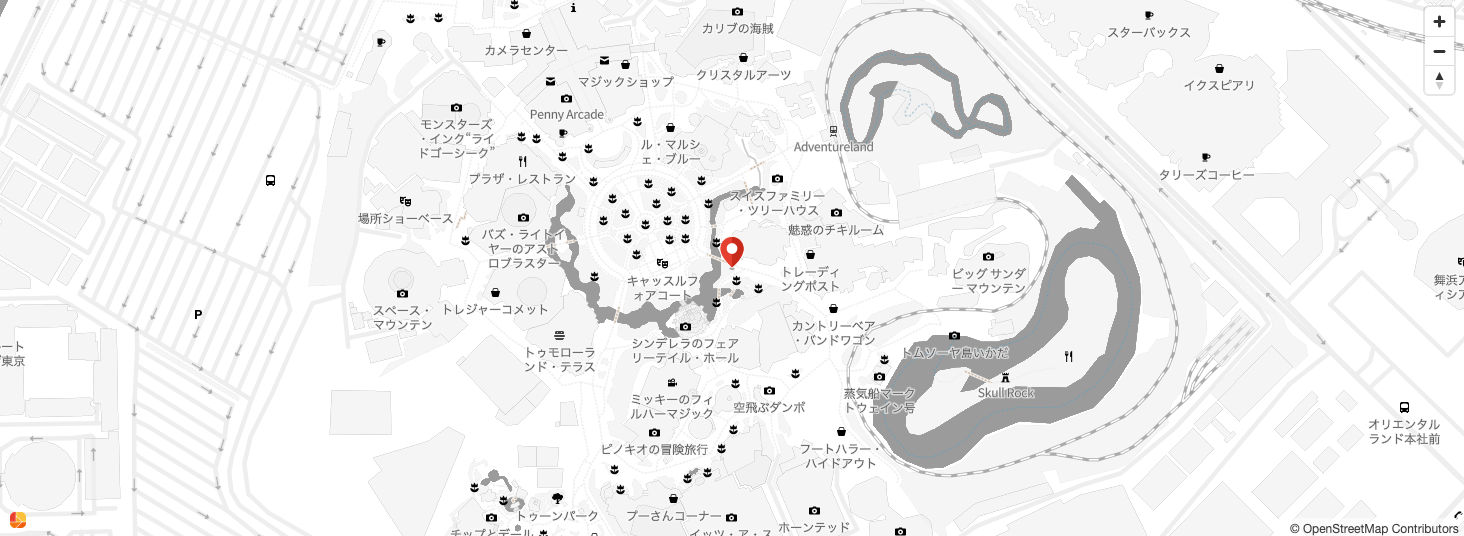
geolonia/basic (デフォルト)
geolonia/basic はデフォルトのスタイルです。
data-style 属性による指定がない場合はこのスタイルが自動的に選択されます。
<div
class="geolonia"
data-lat="35.632546"
data-lng="139.881328"
data-zoom="16"
data-style="geolonia/basic"
>東京ディズニーランド</div>
東京ディズニーランド
その他のスタイル
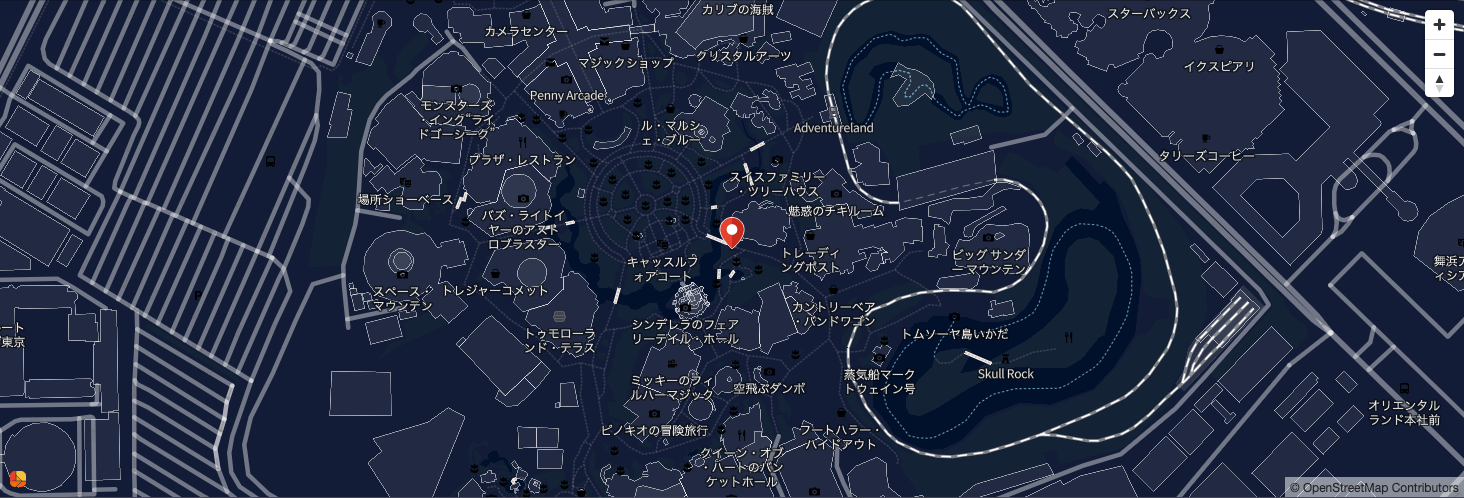
geolonia/midnight
<div
class="geolonia"
data-lat="35.632546"
data-lng="139.881328"
data-zoom="16"
data-style="geolonia/midnight"
>東京ディズニーランド</div>

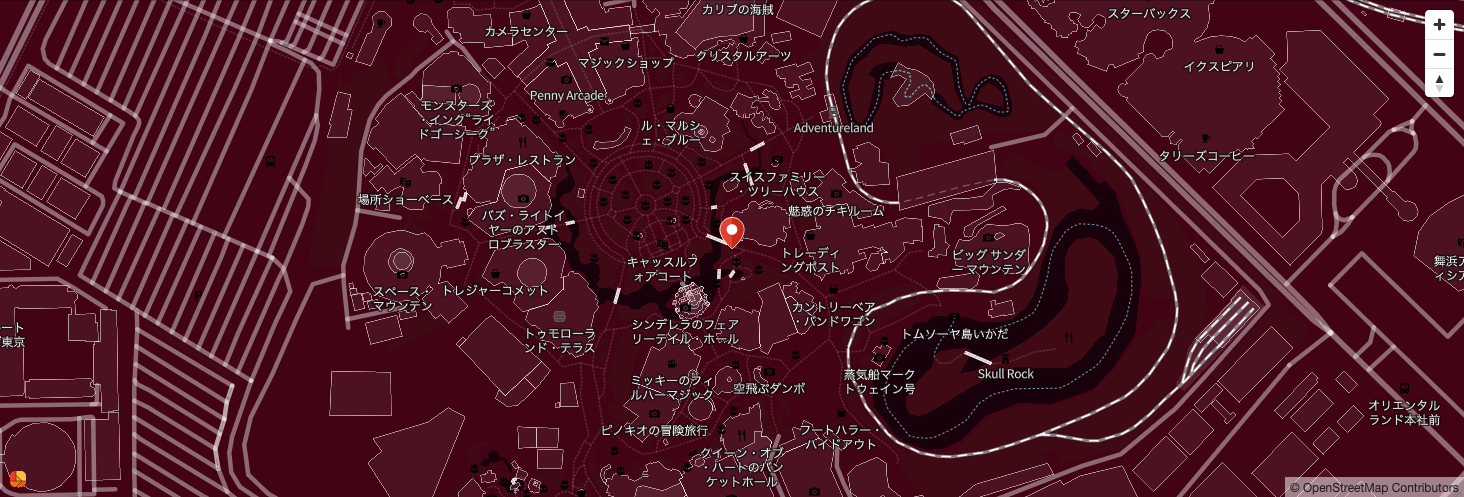
geolonia/red-planet
<div
class="geolonia"
data-lat="35.632546"
data-lng="139.881328"
data-zoom="16"
data-style="geolonia/red-planet"
>東京ディズニーランド</div>

geolonia/notebook
<div
class="geolonia"
data-lat="35.632546"
data-lng="139.881328"
data-zoom="16"
data-style="geolonia/notebook"
>東京ディズニーランド</div>