地図のマーカーの色をカスタマイズする
デフォルトの地図に表示されるマーカーの色は data-marker-color 属性を使用してカスタマイズすることができます。
<div
class="geolonia"
data-lat="35.7101"
data-lng="139.8107"
data-zoom="16"
data-marker-color="#003399"
>スカイツリー</div>
rgba(255, 0, 0, 0.4) のように指定することで透過度を指定することもできます。
カスタムマーカーを使用する
Geolonia 地図では、JavaScript を書かなくても簡単に独自のマーカーを表示することができます。

カスタムマーカーを使用するには、まずマーカー用の HTML を用意します。
<div id="custom-marker">
<img src="/img/custom-marker.png" alt="">
</div>
このマーカーには任意の ID 属性やクラス属性をセットして、CSS セレクタで指定できるようにしてください。この例では、custom-marker という ID をセットしています。
次に、data-marker 属性で、CSS セレクタと同じフォーマットで先程のマーカーを指定してください。
<div
class="geolonia"
data-lat="35.7101"
data-lng="139.8107"
data-zoom="16"
data-custom-marker="#custom-marker"
data-custom-marker-offset="0, 0"
>スカイツリー</div>
必要に応じて、CSS でマーカーの見た目を調整してください。
#custom-marker
{
width: 50px;
height: 50px;
cursor: pointer;
display: none;
}
#custom-marker img
{
max-width: 100%;
height: auto;
}
マーカーの位置を調整する
デフォルトでは、マーカーの中心点が指定された緯度経度にセットされます。
一方で、マーカーが矢印であるケースでは、マーカーの位置を微調整したい場合もあるでしょう。
その場合は data-marker-offset 属性を使用して調整することができます。
data-marker-offset には、マーカーの中心を基準にした xy 座標を data-marker-offset="0, 0" のように指定してください。たとえば、マーカー用のエレメントのサイズが 50 x 50 ピクセルで、マーカーの位置をマーカー用の要素の左下に合わせたい場合は、[25, -25] (右に25、上に25ずらすという意味)と指定してください。
<div
class="geolonia"
data-lat="35.7101"
data-lng="139.8107"
data-zoom="16"
data-custom-marker="#custom-marker"
data-custom-marker-offset="25, -25"
>スカイツリー</div>

複数のマーカーを設置する
地図上に複数のマーカーを設置するには、以下の方法のうちのどれか一つを選ぶ必要があります。
JavaScript を使用する
Geolonia の JavaScript API を使用すれば、複数マーカーの設置も含めたあらゆることが可能です。
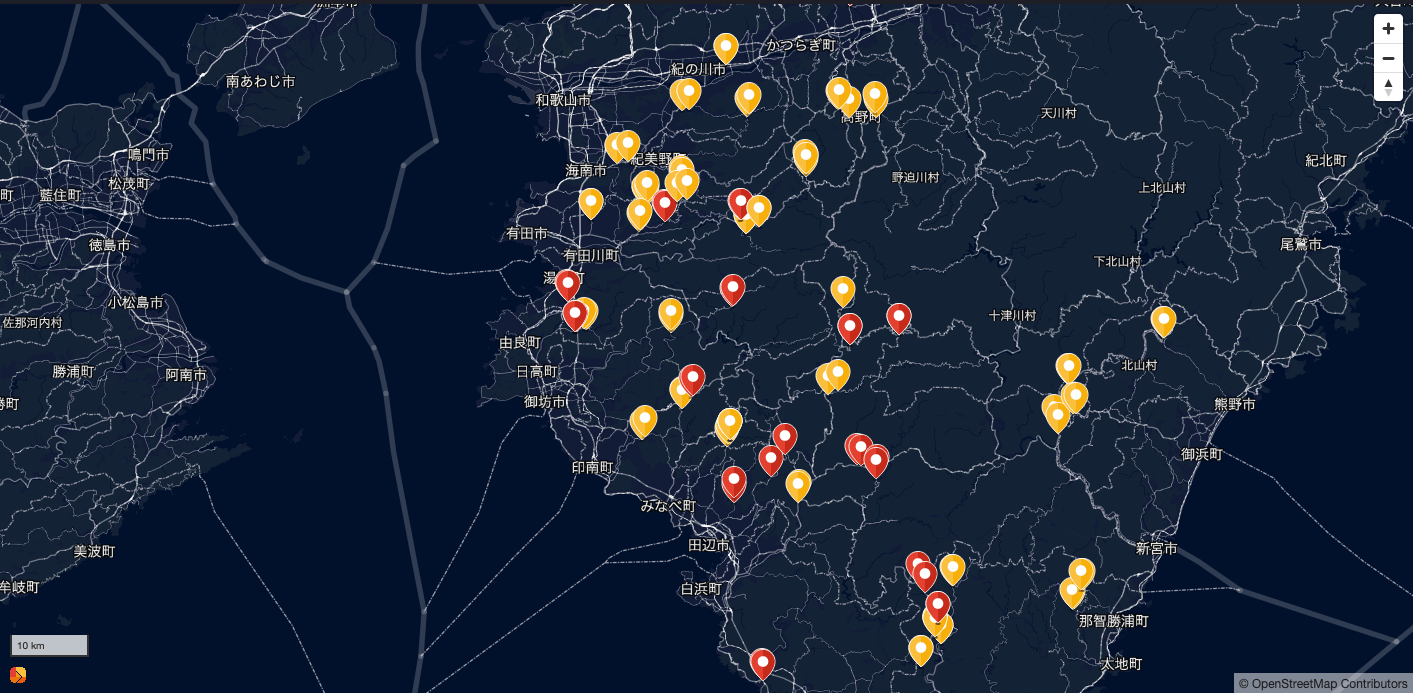
以下の例では、GeoJSON フォーマットのオープンデータを JavaScript で読み込んで、一定の条件でマーカーの色を変えています。

GeoJSON を使用する
Geolonia の Embed API は、GeoJSON というフォーマットに対応しており、これを使用すると複数のマーカーを比較的容易に設置することができます。
Simplestyle という仕様にも対応しており、JavaScript に比べて制限はありますが、マーカーの色等を変えることもできます。
