GeoJSON とは?
GeoJSON とは、特定の座標や空間などを取り扱うための、JSON を用いたファイルフォーマットです。
Geolonia の Embed API は GeoJSON にも対応しており、これを使うことで、複数のマーカーや図形を簡単に表示することができます。
GeoJSON の作り方
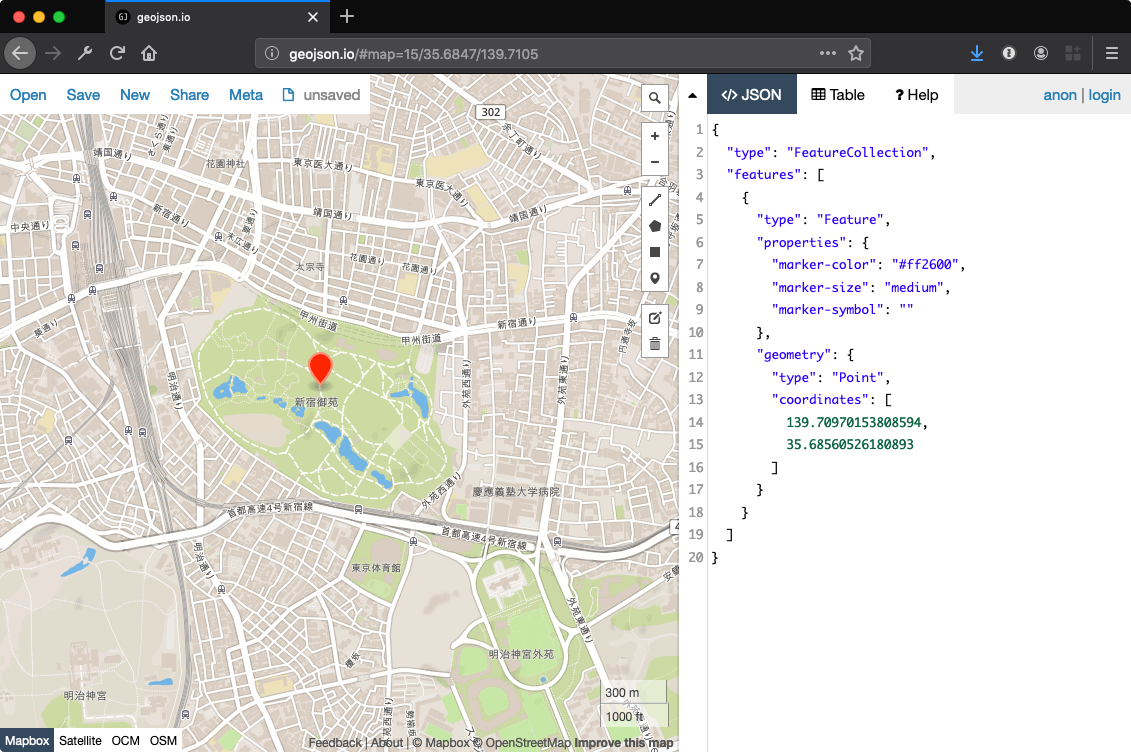
Geolonia に埋め込むための GeoJSON を簡単に作るには、geojson.io を使用するのが近道です。

このサービスを使って、マーカーやポリゴンを設置し、色などをカスタマイズしてください。
一通りの作業が終わったら、画面の右側に表示されている JSON をコピーしてください。
GeoJSON の例:
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"marker-color": "#ff2600",
"marker-size": "medium",
"marker-symbol": ""
},
"geometry": {
"type": "Point",
"coordinates": [
139.70970153808594,
35.68560526180893
]
}
}
]
}
GeoJSON を読み込む
GeoJSON を地図で読み込むには2つの方法があり、まずはじめに紹介するのは <script /> を使用して HTML 内に GeoJSON を埋め込む方法です。
<script id="example-geojson" type="application/json">
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
...
...
}
]
}
</script>
GeoJSON 用の <script /> タグには、上の例で言う example-geojson のように固有の ID 属性を付けてください。
次に、地図用の HTML を設置します。地図用の HTML では、data-geojson という属性を使用して先ほどの GeoJSON の ID を CSS セレクタと同じフォーマットで記述してください。
<div
class="geolonia"
data-geojson="#example-geojson"
></div>
GeoJSON がセットされた場合、地図の中心をセットするための data-lat および data-lng が省略されていれば、自動的に GeoJSON に対して地図をフィットさせます。
外部の GeoJSON を読み込む
Geolonia の Embed API では、たくさんのマーカーを表示するために、外部の GeoJSON を読み込むこともできます。
以下の例では、アメリカ地質調査所が公開している過去1週間に発生した地震の GeoJSON の URL を指定することで、マーカーを表示しています。
https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_week.geojson
<div
class="geolonia"
data-geojson="https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_week.geojson"
></div>
地図の座標について
GeoJSON を読み込んだ場合、地図の中心地点の座標が省略されていれば、GeoJSON に含まれるすべての地物が地図内に収まるように、中心地点の座標およびズームレベルが自動的に決定されます。
data-lat 属性および data-lng 属性によって緯度経度が指定されていれば、指定された値が優先されます。
Cluster 機能について
Geolonia Embed API の GeoJSON 機能では、ポイントマーカーが重なり合うと自動的に結合され、赤い円の中にその数が表示されるようになります。
これは Cluster と呼ばれる機能で、この赤い円をクリックすると順番に展開されていきます。
上の例で使用している GeoJSON には、1,700 件の地物が登録されていますが、Cluster 機能を使用することによって、この例のような大きな GeoJSON も比較的高速に表示することができます。
Cluster 機能は、data-cluster="off" という属性を使用して無効化することもできます。
Cluster の色を指定する
data-cluster-color という属性を使って Cluster の色をカスタマイズすることもできます。
<div
class="geolonia"
data-geojson="https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_week.geojson"
data-cluster-color="#00CCCC"
></div>
マーカーやポリゴンのスタイル
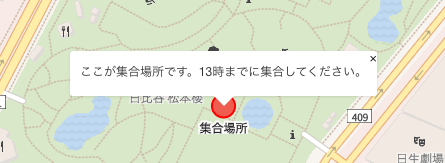
マーカーやポリゴンの色やスタイルは、GeoJSON の Simplestyle というルール に基づいて、色やタイトル、クリック時のポップアップなどを指定することもできます。
<script id="example-simple-style" type="application/json">
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"title": "集合場所",
"description": "ここが集合場所です。13時までに集合してください。",
"marker-color": "#FF0000",
"stroke": "#FF0000",
"marker-size": "large"
},
"geometry": {
"type": "Point",
"coordinates": [
139.75642561912537,
35.673569928415574
]
}
}
]
}
</script>
<div
class="geolonia"
data-lat="35.673569928415574"
data-lng="139.75642561912537"
data-zoom="16"
data-geojson="#example-simple-style"
data-cluster="off"
></div>
description に指定した値は、マーカーをクリックすることで表示されます。